Router-Navigation in Angular

Wir werden die Router-Service-Navigationsmethode in Angular vorstellen und diskutieren, wie man sie für die Navigation in Angular-Anwendungen verwendet.
Router-Navigation in Angular
Die Navigation ist einer der wichtigsten Bestandteile jeder Webanwendung. Selbst wenn wir eine Single-Page-Anwendung (SPA) erstellen, die nicht mehrere Seiten hat, verwenden wir immer noch die Navigation, um von einem Abschnitt zum anderen zu wechseln.
Durch die Navigation können Benutzer in Webanwendungen leicht finden, wonach sie suchen. Wenn wir eine klare und leicht verständliche Navigation bieten, macht das unsere Webanwendung erfolgreich.
Angular bietet viele Methoden zur Navigation, um einfaches bis komplexes Routing einfach zu erreichen. Angular bietet ein separates Modul zum Einrichten der Navigation in unserer Webanwendung.
Die Router-Methode navigate() wird verwendet, um den Benutzer programmgesteuert von einer Seite zur anderen zu navigieren.
Wir gehen ein Beispiel durch, in dem wir mit navigate() durch verschiedene Komponenten navigieren. Lassen Sie uns also mit dem folgenden Befehl eine neue Anwendung erstellen.
# angular
ng new my-app
Nachdem wir unsere neue Anwendung in Angular erstellt haben, gehen wir mit diesem Befehl zu unserem Anwendungsverzeichnis.
# angular
cd my-app
Lassen Sie uns nun unsere App ausführen, um zu überprüfen, ob alle Abhängigkeiten korrekt installiert sind.
# angular
ng serve --open
Wir werden Komponenten mithilfe von Befehlen generieren. Zuerst generieren wir unsere home-Komponente.
# angular
ng generate component home
Nachdem wir unsere home-Komponente generiert haben, werden wir unsere about-Komponente generieren.
# angular
ng generate component about
Zuletzt generieren wir unsere Komponente services mit dem folgenden Befehl.
# angular
ng generate component services
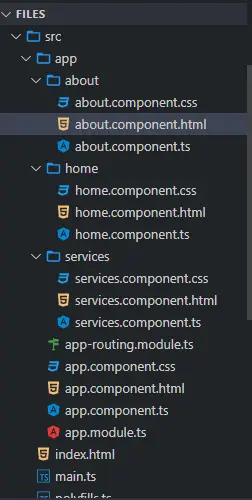
Nach dem Generieren unserer Komponenten haben wir drei Komponenten in separaten Ordnern mit 3 Dateien.
Ausgabe:

Nachdem wir unsere Komponenten generiert haben, erstellen wir Views für sie. Wir öffnen about.component.html aus dem Ordner about und fügen den folgenden Code hinzu.
# angular
<div class="container" >
<h1> This is About component </h1>
<h3> Try navigating to other components </h3>
</div>
Wir öffnen die Datei home.component.html aus dem Ordner home und fügen den folgenden Code hinzu.
# angular
<div class="container">
<h1> This is Home component </h1>
<h3> Try navigating to other components </h3>
</div>
Als nächstes öffnen wir die Datei services.component.html aus dem Ordner services und fügen den folgenden Code hinzu.
# angular
<div class="container">
<h1> This is Services component </h1>
<h3> Try navigating to other components </h3>
</div>
Sobald wir unsere Komponenten und Ansichten fertig haben, werden wir unsere Routen in app-routing.module.ts definieren. Wie unten gezeigt, importieren wir ngModule, Routes und RouterModule aus router und importieren unsere erstellten Komponenten.
# angular
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { AboutComponent} from './about/about.component';
import { HomeComponent} from './home/home.component';
import { ServicesComponent } from './services/services.component';
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
Nachdem wir alles importiert haben, definieren wir im Folgenden die Routen unserer Komponenten.
# angular
const routes: Routes = [
{ path: 'about', component: AboutComponent },
{ path: 'home', component: HomeComponent},
{ path: 'services', component: ServicesComponent },
];
Wir erstellen unser Navigationsmenü in app.component.html. Jeder Link ruft eine Funktion mit der Methode click aufrufen.
Wir werden Komponentendaten mit router-outlet anzeigen, wie unten gezeigt.
# angular
<ul class="nav navbar-nav">
<li>
<a (click)="goToHome()">Home</a>
</li>
<li>
<a (click)="goToAbout()">About</a>
</li>
<li>
<a (click)="goToServices()">Services</a>
</li>
</ul>
<router-outlet> </router-outlet>
Wir erstellen unsere Funktionen goToHome(), goToAbout() und goToServices(). Wir werden app.component.ts öffnen und Router aus router importieren und mit router.navigate werden wir diese Funktionen erstellen, um zwischen den Komponenten zu navigieren, wie unten gezeigt.
# angular
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
constructor(private router: Router) {}
goToHome() {
this.router.navigate(['/', 'home']);
}
goToAbout() {
this.router.navigate(['/', 'about']);
}
goToServices() {
this.router.navigate(['/', 'services']);
}
}
Ausgabe:

Wie Sie am obigen Beispiel sehen können, können wir mit navigate() und dem Definieren von Routen einfach von einer Komponente zur anderen navigieren.
In diesem Tutorial haben wir also gelernt, wie man Komponenten erstellt und Routen definiert und wie man mit navigate() einfach zwischen Komponenten navigiert.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn