How to Change HTML Marquee Text Speed
-
Use
scrollamountAttribute of<marquee>Tag to Control the Scrolling Speed of Text -
Use
scrolldelayAttribute of<marquee>Tag to Control the Scrolling Speed of Text

In the HTML, we can use the <marquee> tag to create the moving or scrolling text animation. It allows us to create the scrolling text in the four directions, which are left to right, right to left, bottom to top, and top to bottom, change the speed and set the value of the direction attribute to set the direction of the scrolling text.
This article will focus on changing the speed of the
Use scrollamount Attribute of <marquee> Tag to Control the Scrolling Speed of Text
The scrollamount attribute sets the scrolling speed of the text of the <marquee> tag. It takes the number value in the string format.
The value of the attribute suggests how many pixels it will scroll in a particular time interval. The default value of the scrollamount attribute is 6px.
For example, we have created the different <marquee> tags with the different scrollamount values. In the output, users can observe the speed of texts with different scrollamount.
As the value of scrollamount more, the text will move faster.
Code Example:
<marquee behavior=scroll direction="left" scrollamount="2">scrollamount = 2</marquee>
<marquee behavior=scroll direction="left" scrollamount="6">scrollamount = 6</marquee>
<marquee behavior=scroll direction="right" scrollamount="10">scrollamount = 10</marquee>
<marquee behavior=scroll direction="right" scrollamount="15">scrollamount = 15</marquee>
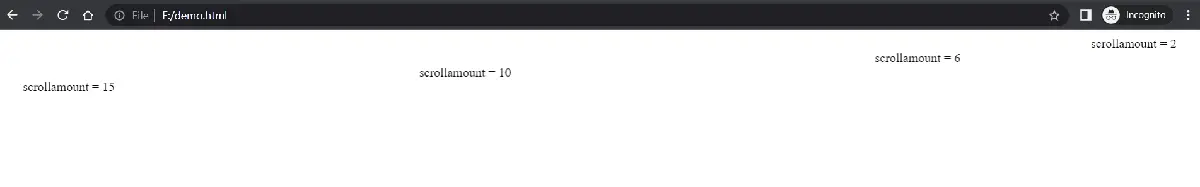
Output:

In the above output, users can see that different texts are moving at different speeds in different directions, according to the value of scrollamount and direction attribute values.
Use scrolldelay Attribute of <marquee> Tag to Control the Scrolling Speed of Text
We can use the scrolldelay attribute to set the time interval between every scroll. It accepts the value in the milliseconds in the string format.
The default value of the scrolldelay attribute is 85, and it doesn’t accept a value below 60. In this example, we have created the different <marquee> tag with different values of the scrolldelay attribute.
Code Example:
<marquee behavior=scroll direction="left" scrolldelay="200">scrolldelay = 200ms</marquee>
<marquee behavior=scroll direction="right" scrolldelay="61">scrolldelay = 61ms</marquee>
<marquee behavior=scroll direction="left" scrolldelay="300">scrolldelay = 300ms</marquee>
<marquee behavior=scroll direction="right" scrolldelay="150">scrolldelay = 150ms</marquee>
Output:

In the above output, users can see that as the value of the scrolldelay attribute increases, the text moves slower as the interval between each scroll increases. The scrolldelay and scrollamount attributes are deprecated in the HTML5. So, it might not be supported by some modern browsers.
